Theme Settings
Theme Settings are divided into tabs and they relate, control directly your Hoteloni website. This is the place to select your hotel theme or design, create website menus, connect your website to social networks and google analytics, etc.
Let's take a look at each tab.
Themes
Themes tab is divided in 2 areas. On left side you have Available Themes drop-down where you Select Themes. On the right you have Available Theme Options, these options change according to each selected theme, some themes have more menus and positions, or background images that you can upload, or YouTube videos, or colors to select, etc.
Once you have Selected a theme on the left side, press Change Theme and make sure to fill out all theme specific options on the right side.
Also worth mentioning that we will be constantly adding new themes to suit everyone's design bugs. If you have a special design or look in mind, get in touch with us.
Menus
Menus organize and display your content in your Hoteloni website.
According to the selected theme found in the previous tab, each theme will have a specific number of menus and positions example, main menu, footer menu, sidebar menu. You need to create a menu for each theme menu position.
Start by clicking Add Menu and insert the New Menu Settings.
- Menu Id, let's look at 3 options here
- If it's your first menu the Menu Id should be 1
- If it's not your first menu, check the last Menu id from the Menus table and increment it by one. Example if you are creating a second menu then the Menu Id should be 2
- The third option relates to the below Menu language. Hoteloni comes translated in many languages for static terms but it can't translate dynamic users input like the menus. According to the languages you want to use in your Hoteloni website, you should duplicate each menu for each language.
- Practical example, let's say you have created the main menu with menu id 1 for the english language. If you want to add the same menu for other languages you always use the same menu id 1. Example with 3 languages:
- Menu Id: 1, Menu Name: Main Menu en, Menu language: en
- Menu Id: 1, Menu Name: Main Menu fr, Menu language: fr
- Menu Id: 1, Menu Name: Main Menu pt, Menu language: pt
- Menu Id: 2, Menu Name: Footer Menu en, Menu language: en
- Menu Id: 2, Menu Name: Footer Menu fr, Menu language: fr
- Menu Id: 2, Menu Name: Footer Menu pt, Menu language: pt
- Practical example, let's say you have created the main menu with menu id 1 for the english language. If you want to add the same menu for other languages you always use the same menu id 1. Example with 3 languages:
- Menu Name, insert your menu name
- Menu Language, select the language from the drop-down
Upon adding a new menu it will be displayed in the Available Menus table take you can filter, sort or change the number of row entries.
- Menu Id
- Language
- Name
- Data
- Options
- Edit Menu Data
- Delete Menu
Clicking Edit Menu Data allows you to assign previously created content to your menus. To create content please refer to Pages & Posts.
Edit Menu
At the top of the page you can Edit the Menu Name and Edit the Menu Language.
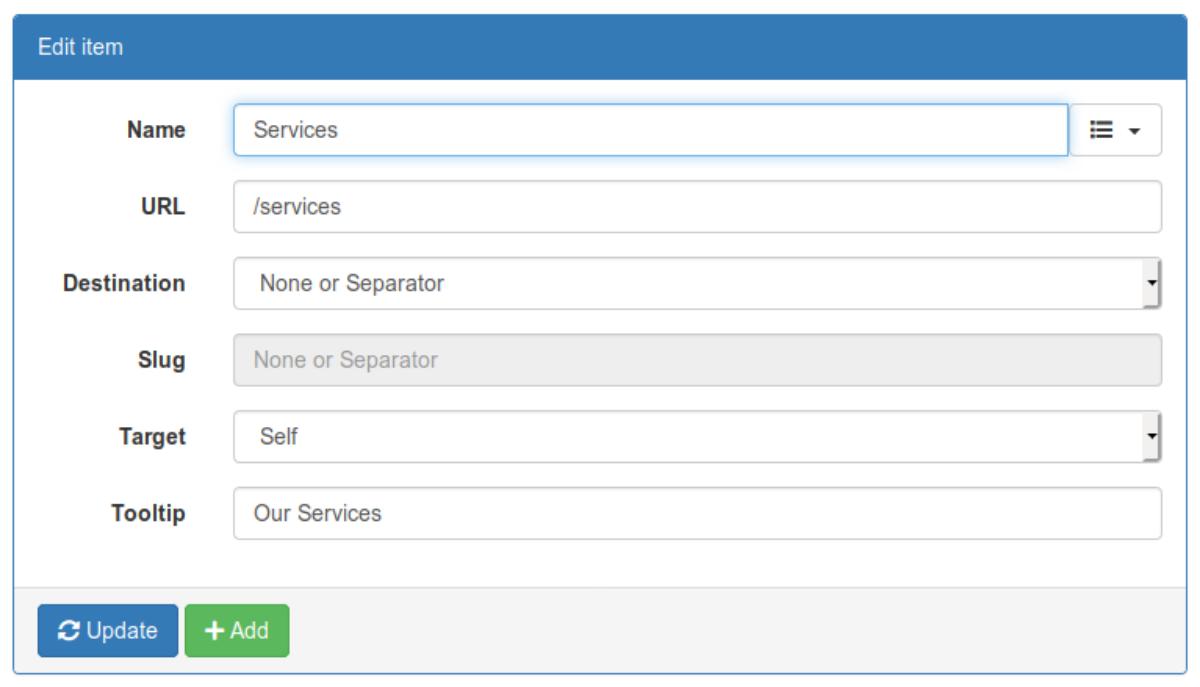
Below on the right side box you can create or edit menu entries and assign content to them.

- Name, the name and the icon of the menu entry
- URL, the url should be the same as the name, preceded by / and without spaces or special characters
- Destination, drop-down to select to where the menu entry points to
- None or Separator, usually used for the root of several menu entries. The first entry just opens sub menu entries
- Internal Page or Post Category
- External Link
- Slug, according to the above selection
- None or Separator, displays a disabled slug field since it does no point to anything
- Internal Page or Post Category, displays a drop-down with a list of all your pages and post categories
- External Link, displays a disabled slug field since it points external resources
- Target
- Self, opens the menu entry in the same window or browser tab
- Blank, opens the menu entry in a new window or browser tab
- Top, opens the menu entry in in the full body of the window
- Tooltip, usually not more than a line with succinct information about the menu entry. This text is displayed when the user mouses over the menu entry in your Hoteloni website
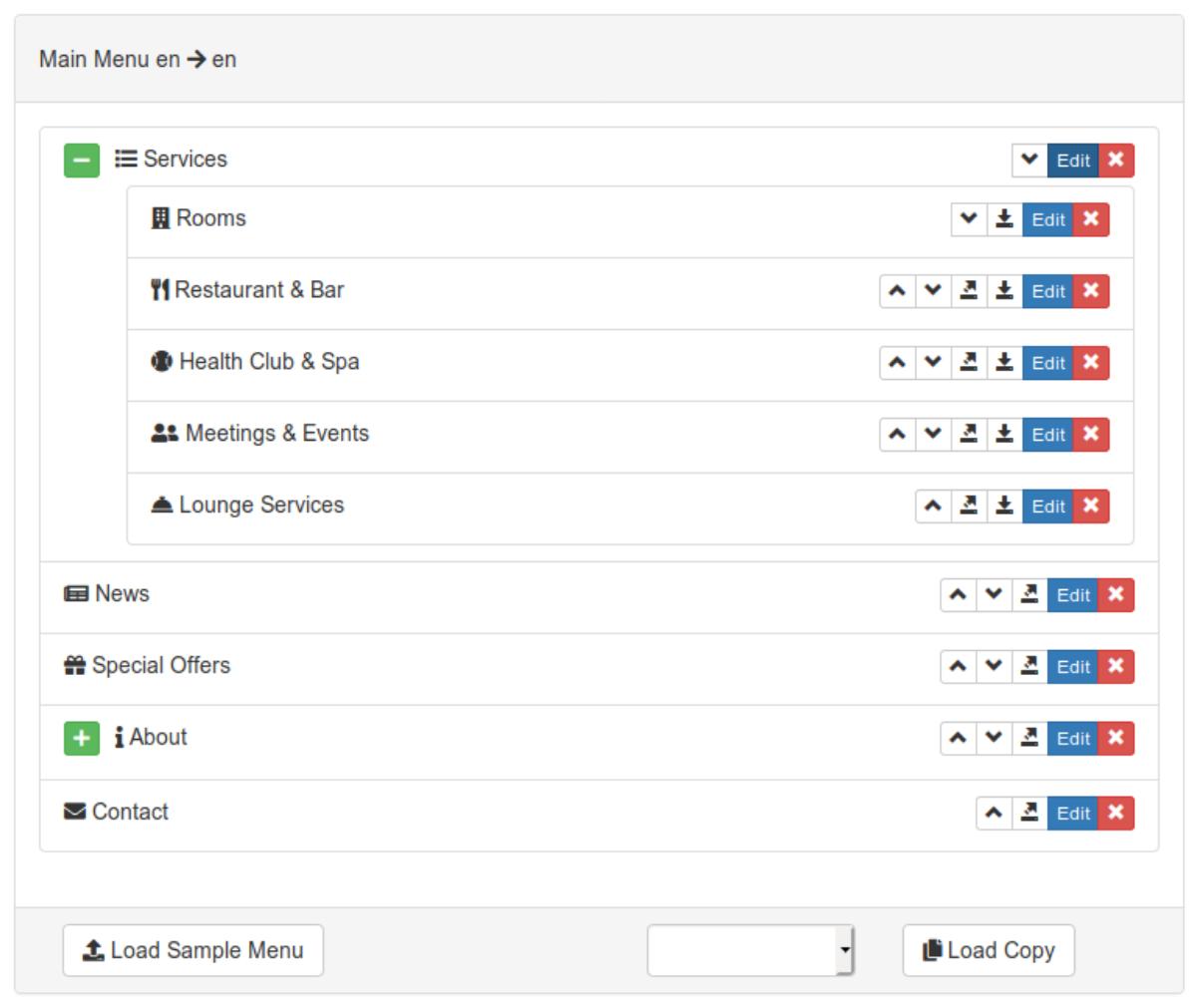
On the left side box you can:
Load Sample Menu, useful if it's the first time you are creating menu entries Gives you a starting point.
Load Copy, specially useful when the menu is just a translation, the structure is the same, you only need to translate it. Or, if the menu structure is almost identical to another menu example, themes with several menu footers in a row (footer 1, footer 2, footer 3, footer 4).

Organize your menu entries via drag and drop them into root position or inside other tree entries. Besides drag and drop you can click the icons to do it.
- Up a slot
- Down a slot
- Move to root
- Move inside tree
- Edit, loads the entry in the right side box for editing, after editing press Update to refresh the left side.
- deletes the entry
Keep in mind that no changes are actually stored until you press the bottom Save button.
Widgets
Widgets allow to easily insert external API's into your theme positions.
According to the selected theme found in the first tab, each theme will have a specific number of positions example, main menu, footer menu, sidebar menu. Widgets can be inserted into these positions.
Start by clicking Add Widget and insert the New Widget Settings.
- Widget Type drop-down
- Social Buttons, inserts the most common social networking buttons, example Facebook Like, Twitter Follow
- Facebook Page, inserts a Facebook Page
- Twitter Feed, inserts a Twitter Feed
- TripAdvisor Ratings, inserts your hotel TripAdvisor ratings
- Need a widget? get in touch with us
- Widget Name, insert a short and distinct widget name
Once a widget is created, it will be available in themes tab. Each theme menu position will display all menus and widgets that can be inserted into that position.
Favicon
Your Hoteloni website can have your own hotel favicon branding. Use the upload button to save your favicon.ico (20 pixels by 20 pixels .ico file. Max is 64px by 64px) into your media images folder.
Google Analytics
If you have a google analytics account you can insert your web property, tracking code here. Your Hoteloni website will send all data to google analytics so you can track your hotel traffic and marketing campaigns.
Also, if you have Google Webmaster account, the Sitemap Url field displays your sitemap.xml link. However, this option is only available when you use your own domain branding. More about using your own Domain.
Social Networking
The last but nevertheless very important tab connects your Hoteloni website to major social networks exponentially growing your social shares, visits and hotel bookings. It also controls your Hoteloni website header for search engines via the Website Description field and Website Key Words field.
- Website Description, text box to insert a meaningful hotel description
- Website Key Words, text box to insert important key words
- Facebook Page Url, text field to insert your Facebook page url or link
- Facebook Page Id, text field to insert your Facebook id
- Facebook App Id, text field to insert your Facebook application id number
- Facebook Image Url, text field to insert your Facebook image url or link
- Instagram Page Url, text field to insert your Instagram page url or link
- Twitter Page Url, text field to insert your Twitter page url or link
- Youtube Channel Url, text field to insert your Youtube Channel page url or link
Did we miss a social network? get in touch with us.
